VSCode + Markdownで
発表スライドや書籍も書いちゃおう!
2021/11/20 VS Code Conference Japan 2021
@loftkun ( 甲斐 新悟 )
はじめに
このスライドは、2021/11/20開催の VS Code Conference Japan 2021 にて、私@loftkunのセッションドキュメント作成だけではもったいない!VSCode + Markdownで発表スライドや書籍も書いちゃおう!で使用したものです
❗ PDF( Speaker Deck / slideshare )版をご覧の方へ : ぜひSPA版をご覧ください :
SPA版ではSlidevツールバー(画面下部に表示されます)や、Webアプリとしての機能( YouTube埋め込みやGIFアニメの再生 )を体験いただけます。(PDF版ではアニメーションは静止画像となってしまいます)
VSCode + Markdownで
発表スライドや書籍も書いちゃおう!
2021/11/20 VS Code Conference Japan 2021
@loftkun ( 甲斐 新悟 )
はじめに
このスライドは、2021/11/20開催の VS Code Conference Japan 2021 にて、私@loftkunのセッションドキュメント作成だけではもったいない!VSCode + Markdownで発表スライドや書籍も書いちゃおう!で使用したものです
❗ PDF( Speaker Deck / slideshare )版をご覧の方へ : ぜひSPA版をご覧ください :
SPA版ではSlidevツールバー(画面下部に表示されます)や、Webアプリとしての機能( YouTube埋め込みやGIFアニメの再生 )を体験いただけます。(PDF版ではアニメーションは静止画像となってしまいます)
$ whoami
@loftkun ( 甲斐 新悟 ) 
- IT Specialist at IBM ( ex Yahoo! )
- RHEL / OSS ( OpenShift, etc )
- IT lecturer at Kyushu University Lab
- Python ( Anaconda )
- C / C++ / C# / Java / Go / PHP / Ruby / Python / Bash
- Staff of VSCodeConJP
- Presentation at
- OpenShift.Run Winter 2020
- プログラミング生放送勉強会 第61回
- ふくばねてす (皆勤)
- etc ( please see speakerdeck.com/loftkun )
- Piano ( YouTuber )、観る将&指す将Agenda
1. MarkdownのHappy Extensions!
- VSCodeでMarkdownを書く際に便利な拡張機能を紹介します
2. Markdownでスライドを書く
- Slidevを活用して、Markdownでスライドを書く方法やテクニックを紹介します
- この発表スライドもMarkdownで書いてSlidevでスライド化したものになります
3. Markdownで書籍( epub, mobi )を書く
- Pandocを活用して、Markdownで書籍( epub, mobi )を書く方法やテクニックを紹介します
1. MarkdownのHappy Extensions!
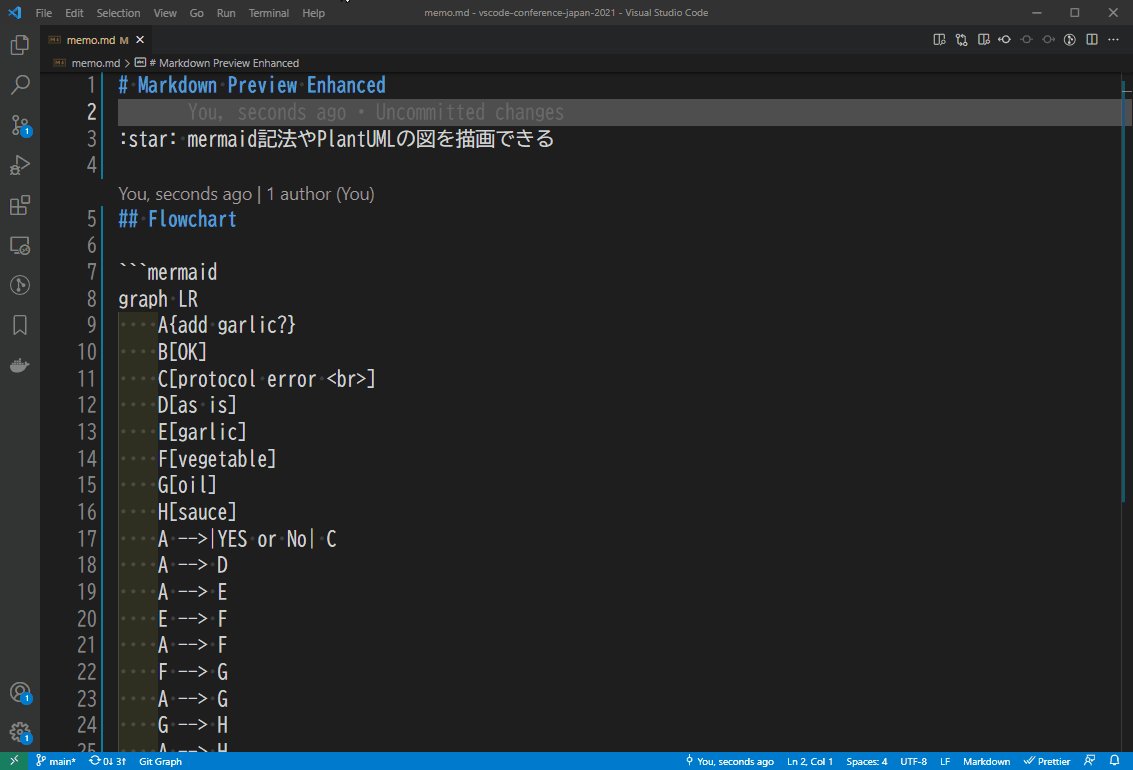
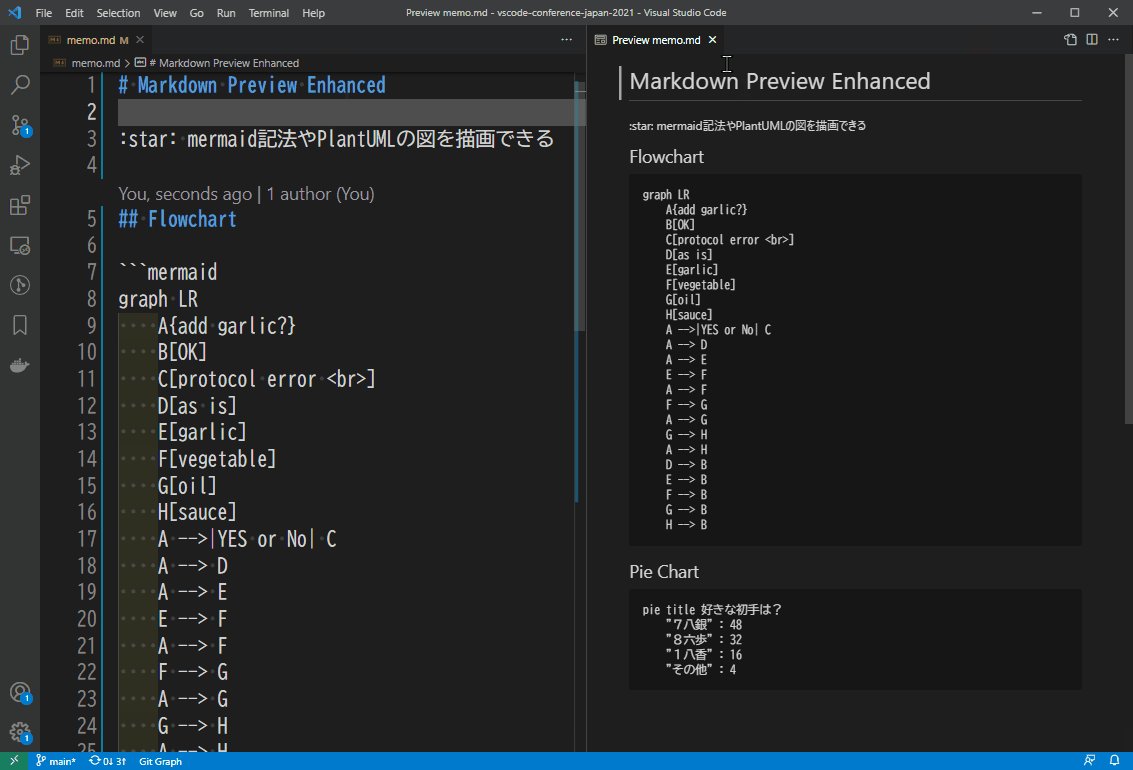
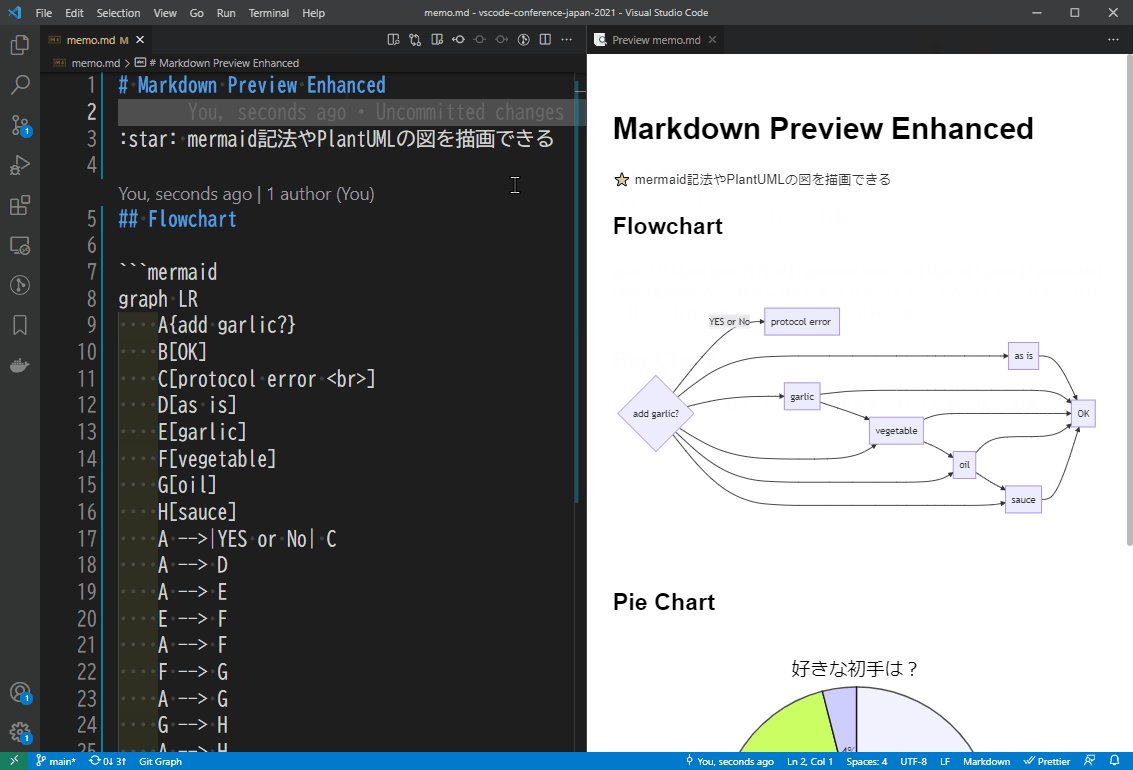
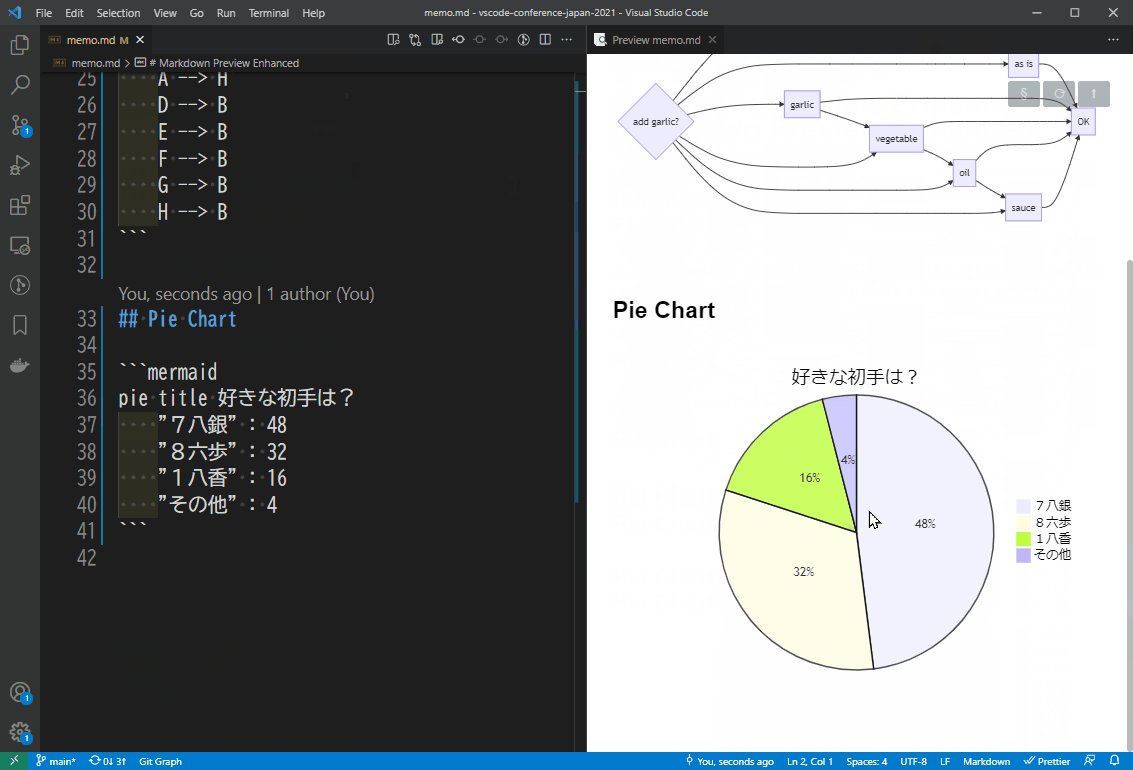
1.1. Markdown Preview Enhanced ( shd101wyy.markdown-preview-enhanced )

図や数式を表示できます
- mermaid
- PlantUML
- LaTeX
その他、ファイル形式の変換機能などもあります
VSCode標準のプレビュー機能よりも高機能なのでおすすめです
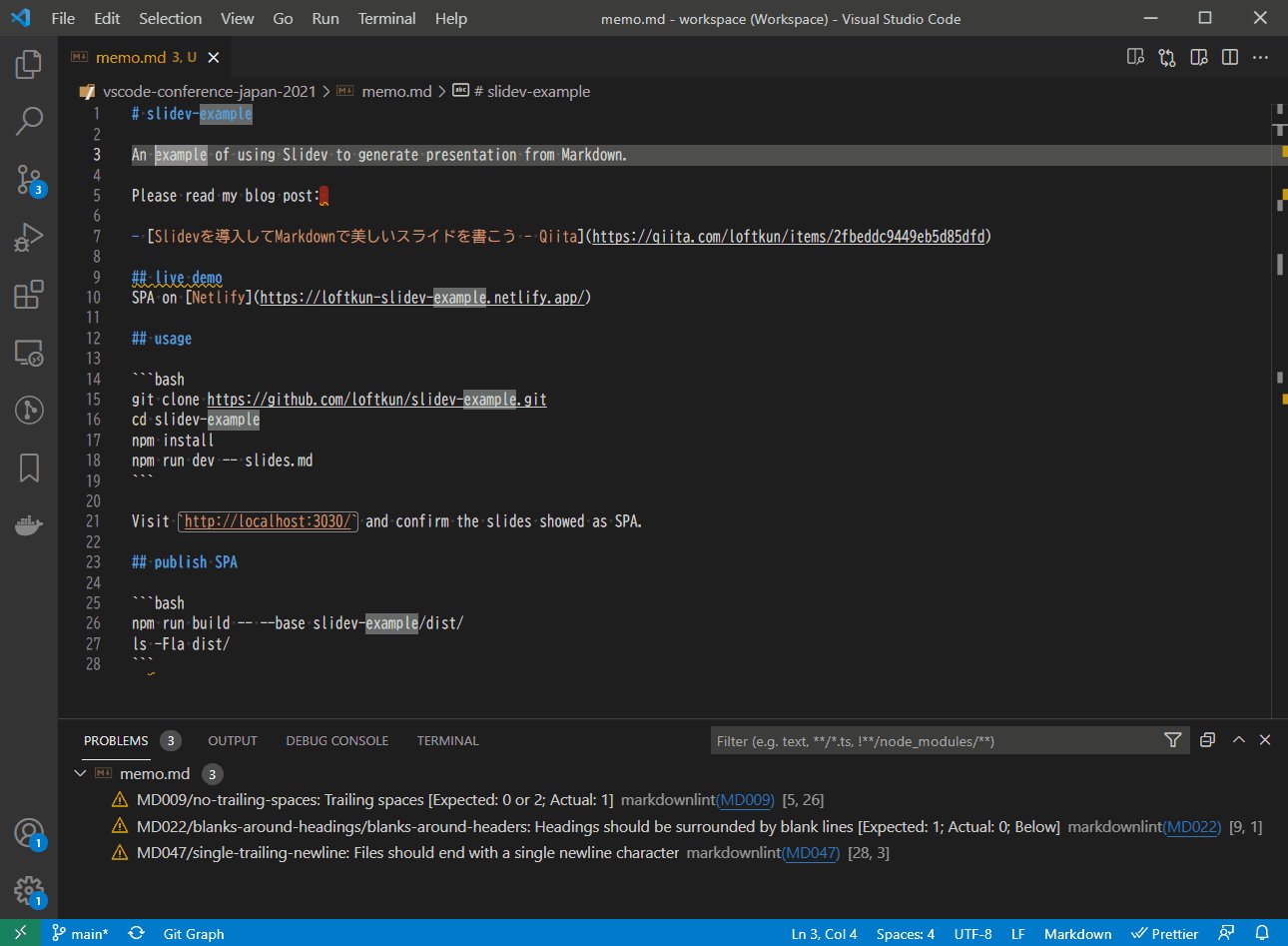
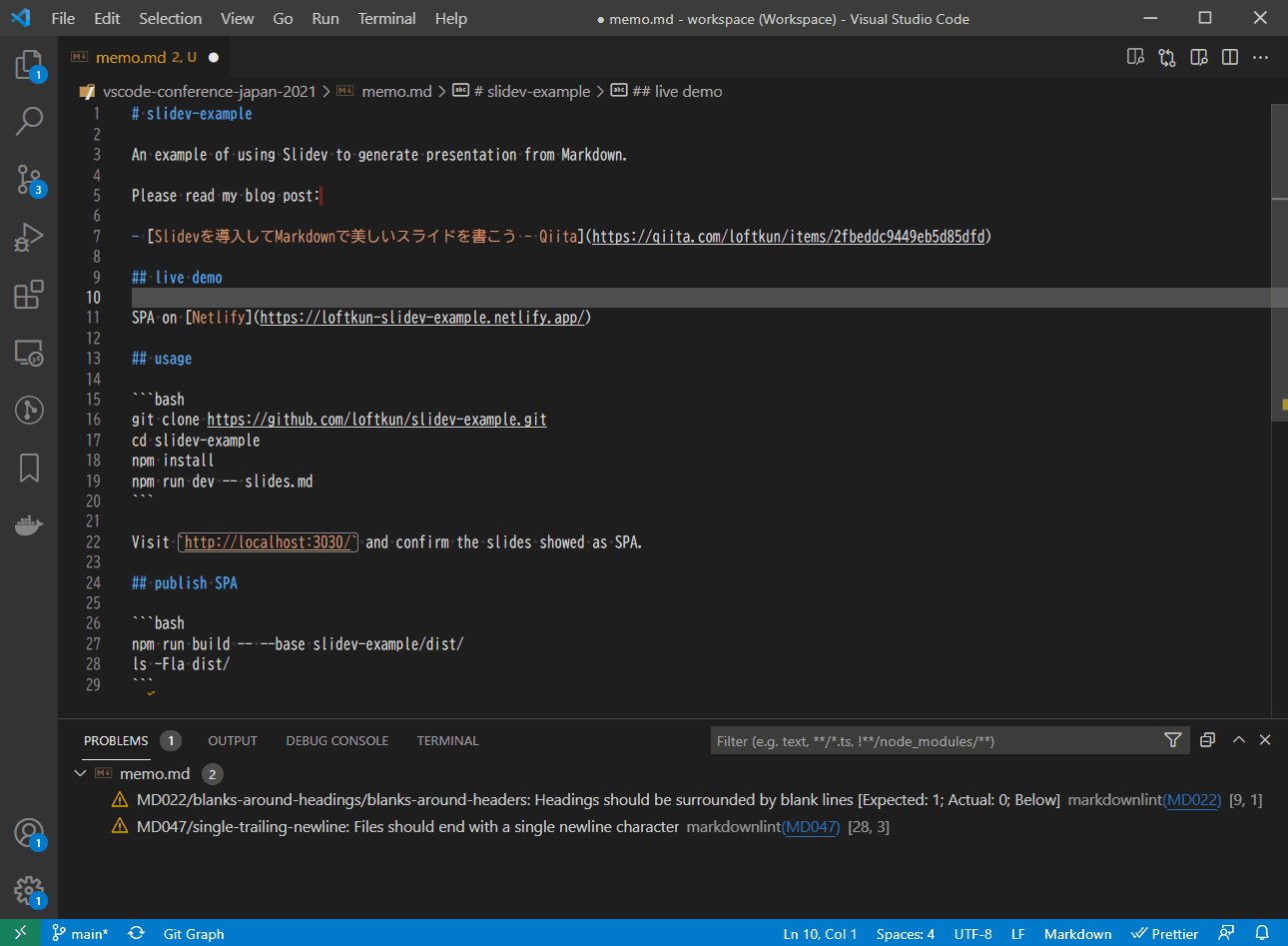
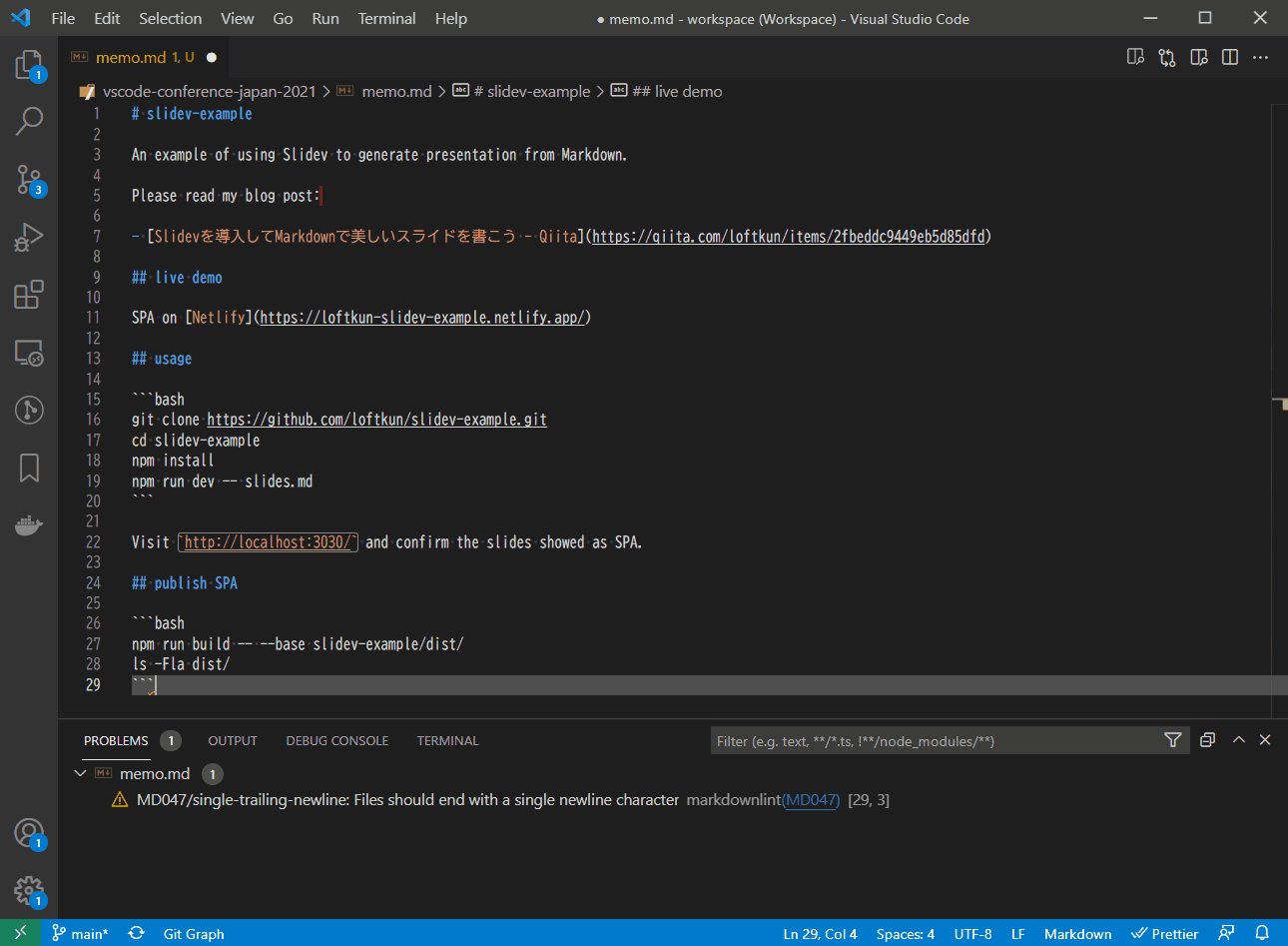
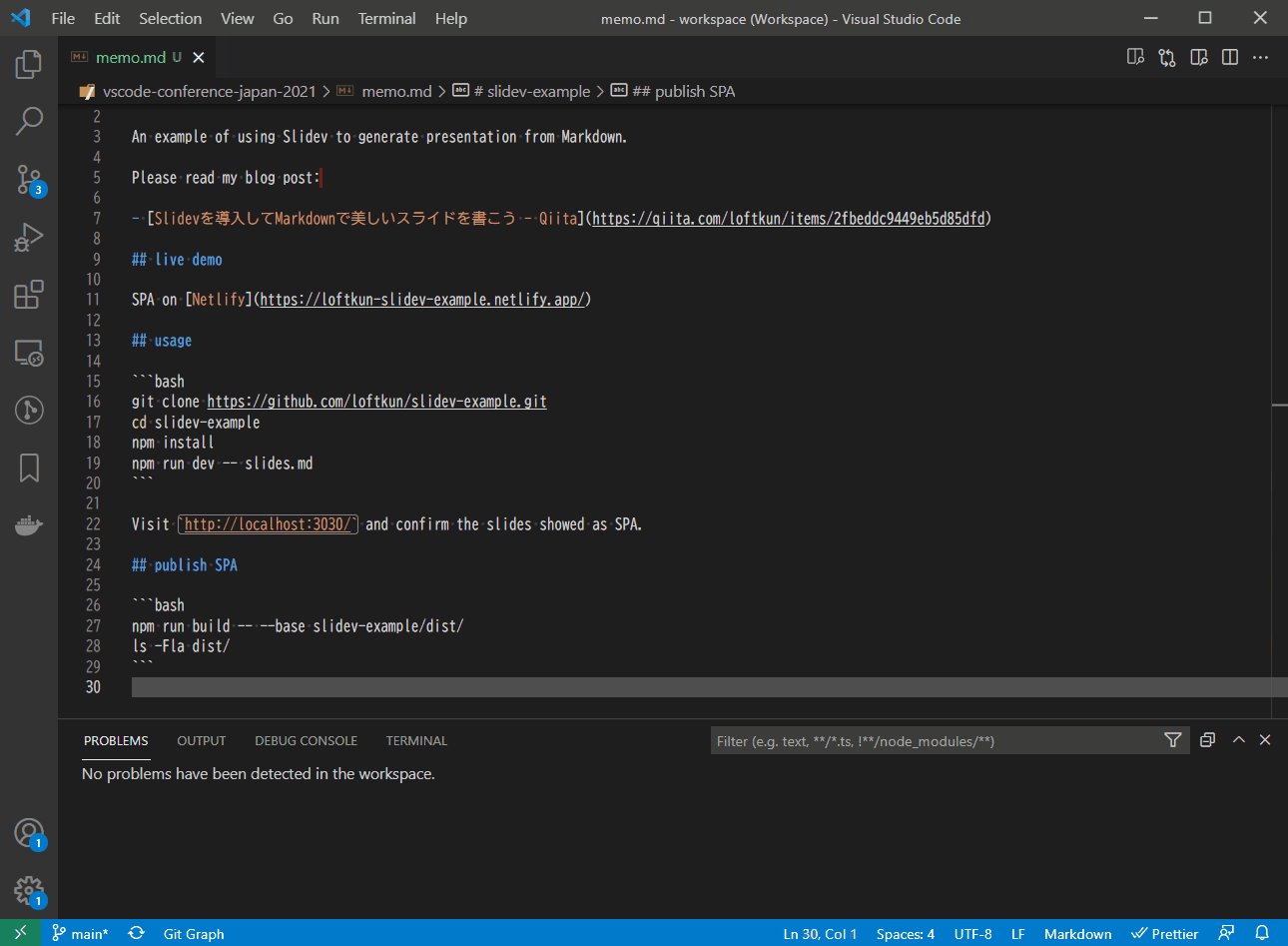
1.2. markdownlint ( DavidAnson.vscode-markdownlint )

PROBLEMSパネルに文法の指摘が表示されます
- 不要なスペースの存在
- 空行がない
- 他いろいろ
修正することで綺麗なMarkdownを書けます
Markdownのお作法を知ることができるのでおすすめです
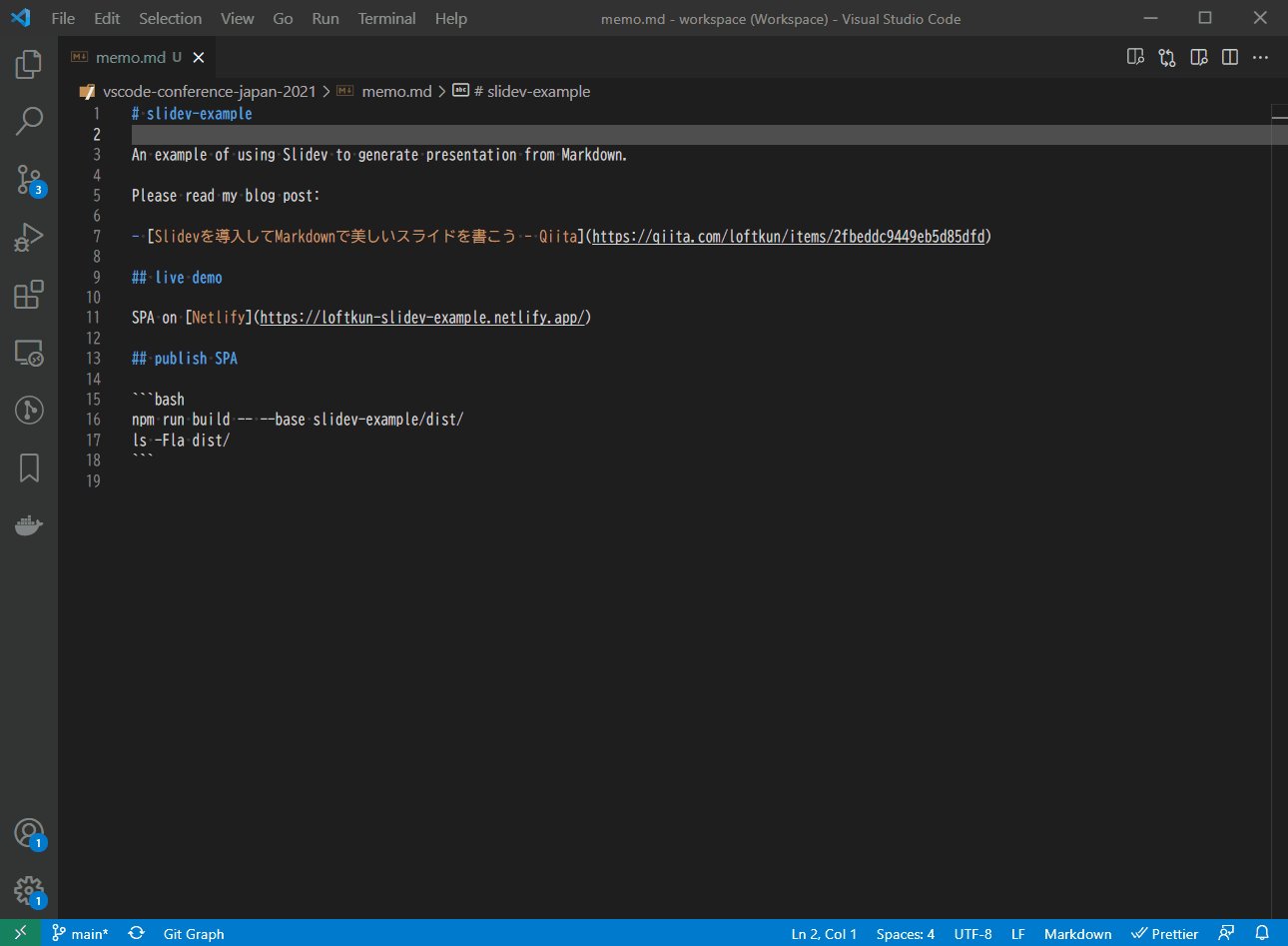
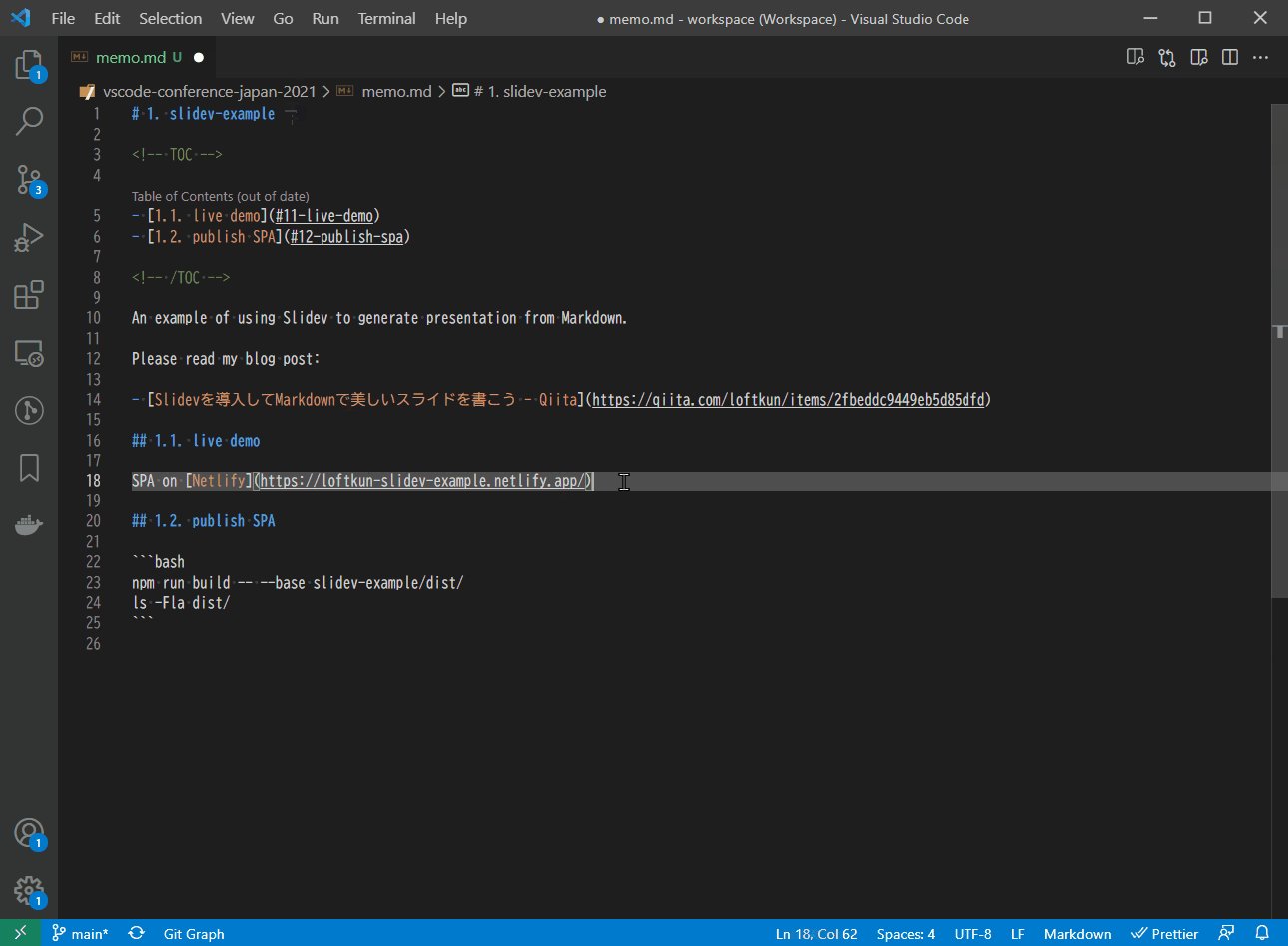
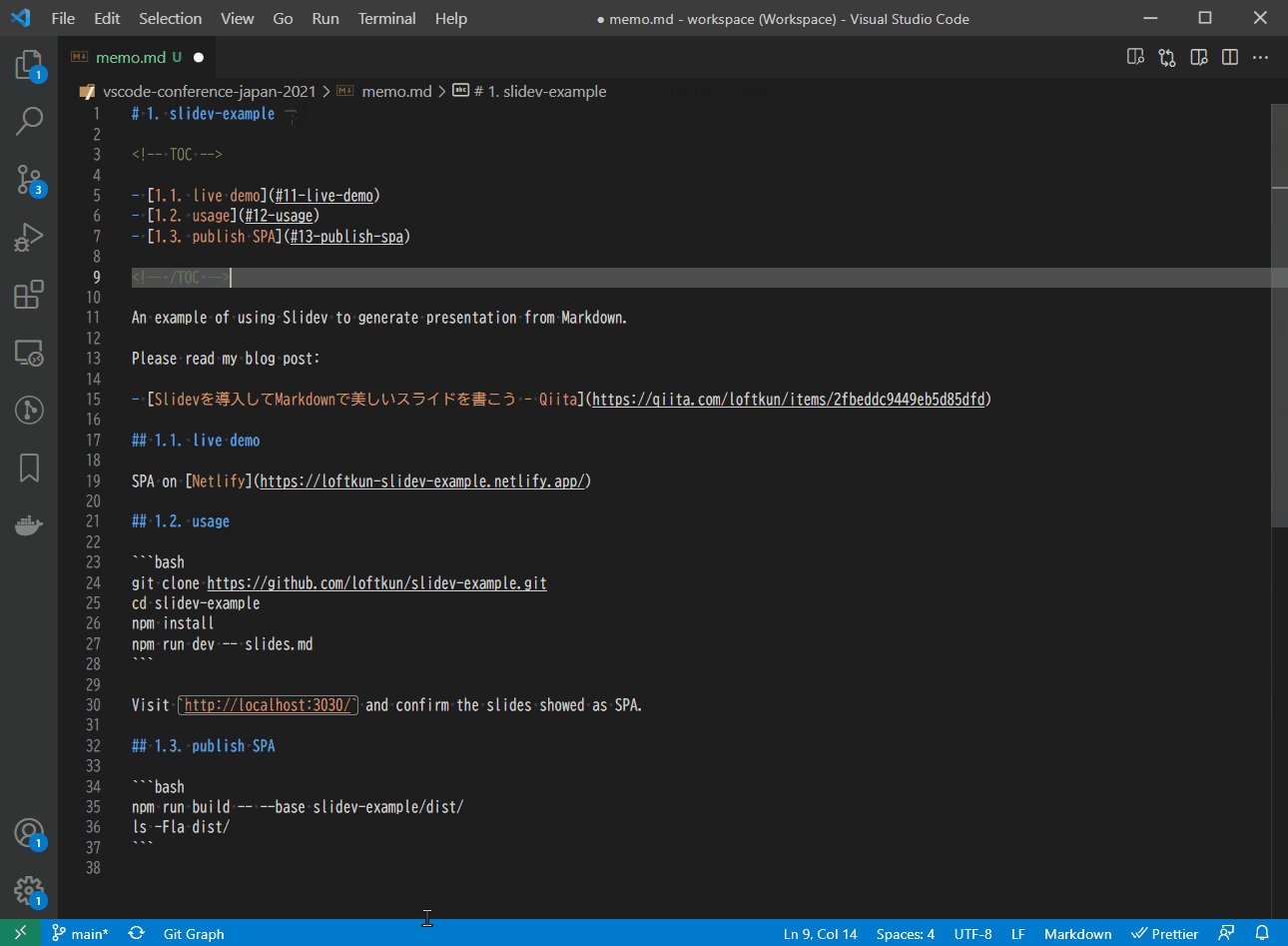
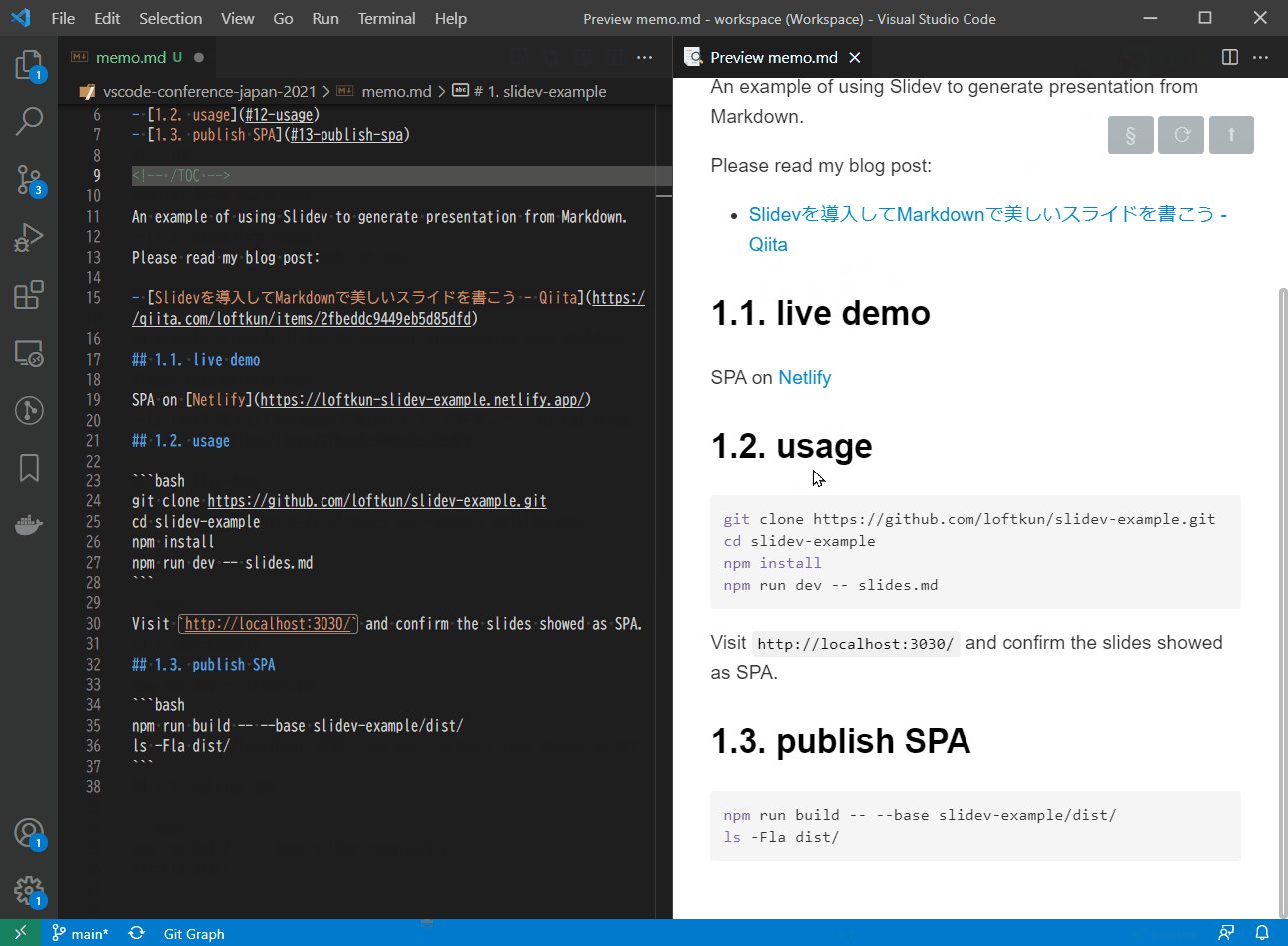
1.3. Auto Markdown TOC ( xavierguarch.auto-markdown-toc )

- 章番号を自動で振ってくれます
- 目次を自動生成してくれます
- 途中に章を挿入した場合も振り直せます
- 章番号や目次の手作業によるメンテが不要になります
手順書など章の構成が重要な資料を書く際に便利です
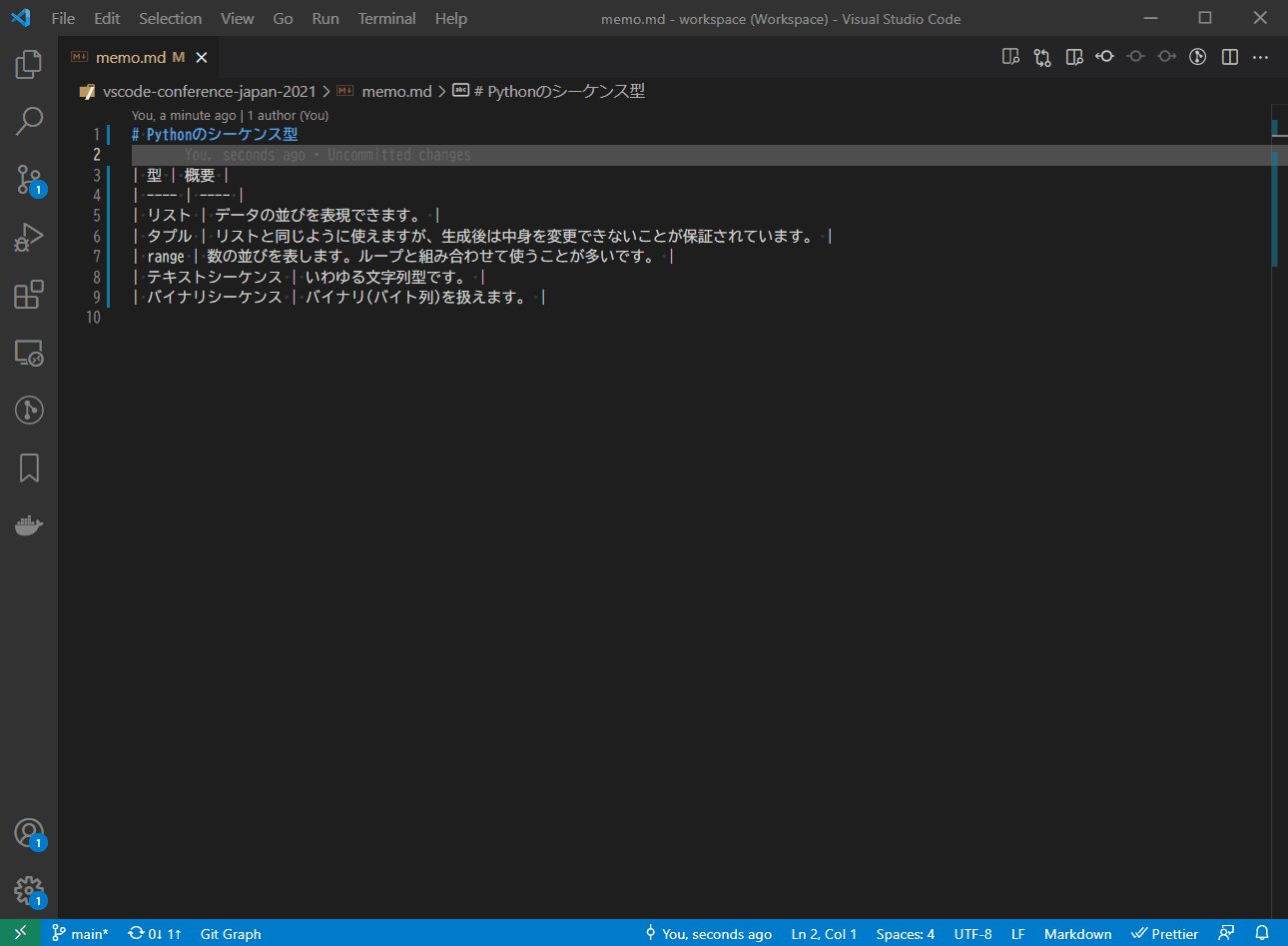
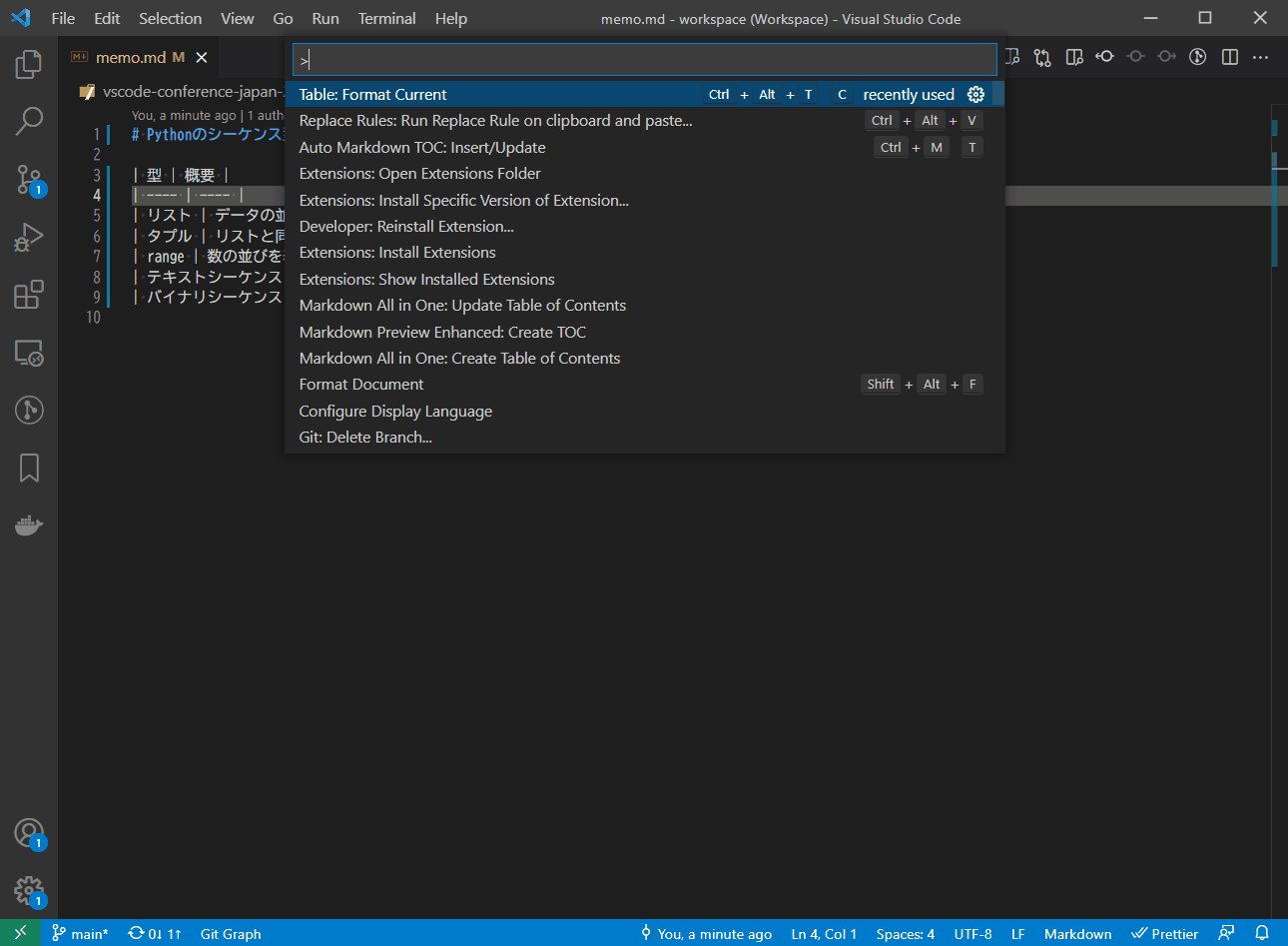
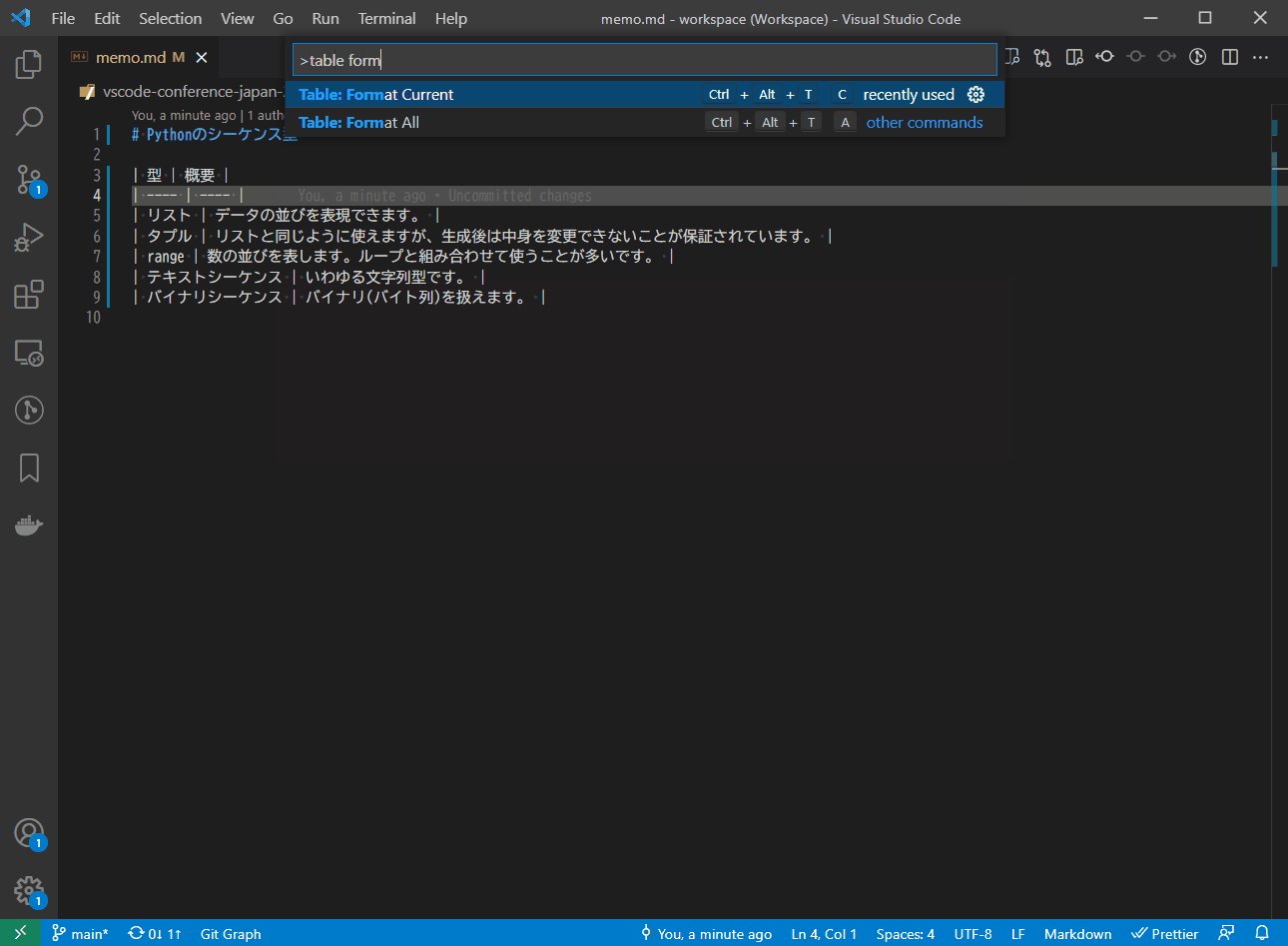
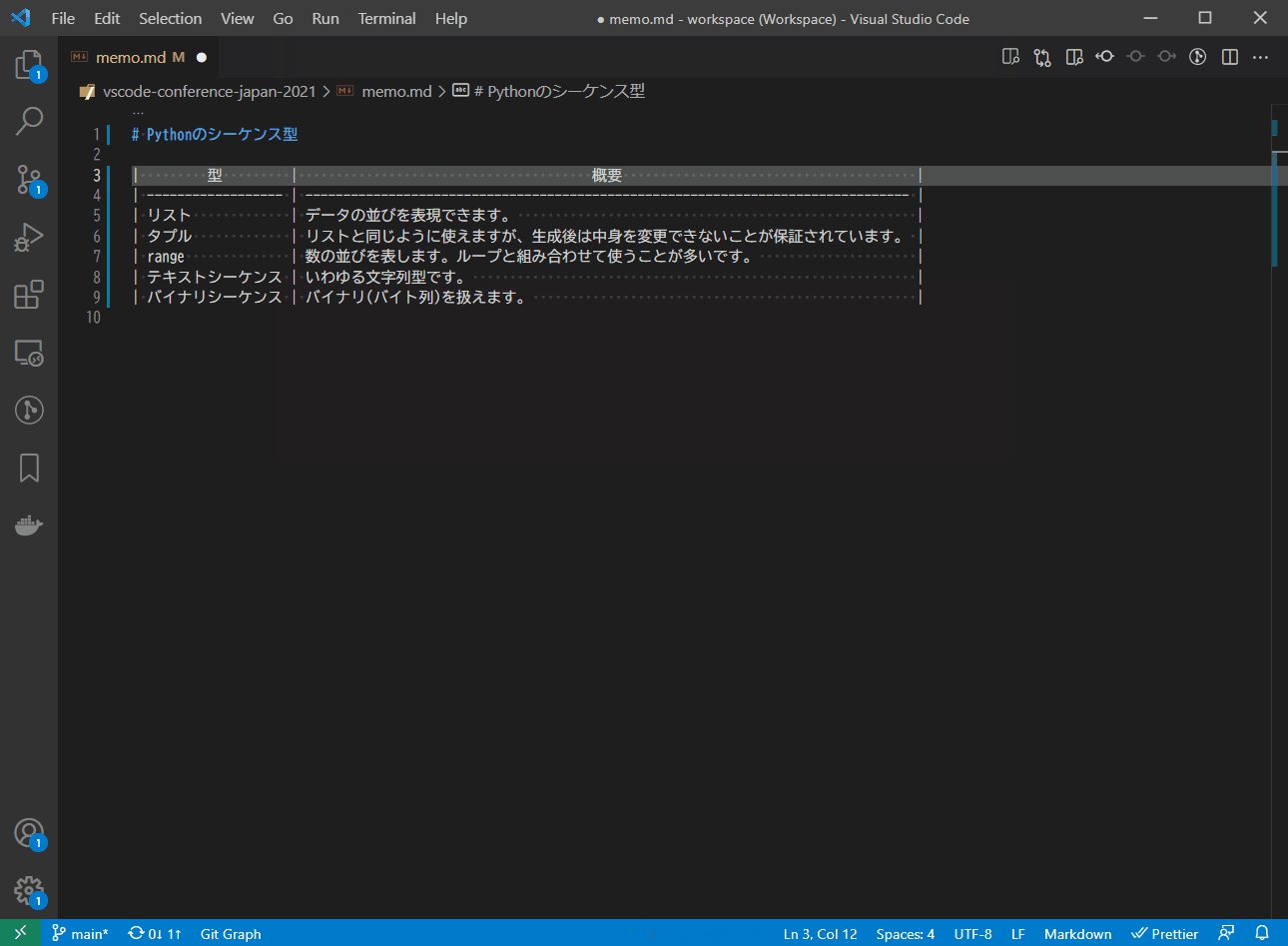
1.4. Table Formatter ( shuworks.vscode-table-formatter )

- セルの幅を見やすく調整してくれます
- 不足している - や | を保管してくれます
Formatterの支援があると表を楽に書くことができます
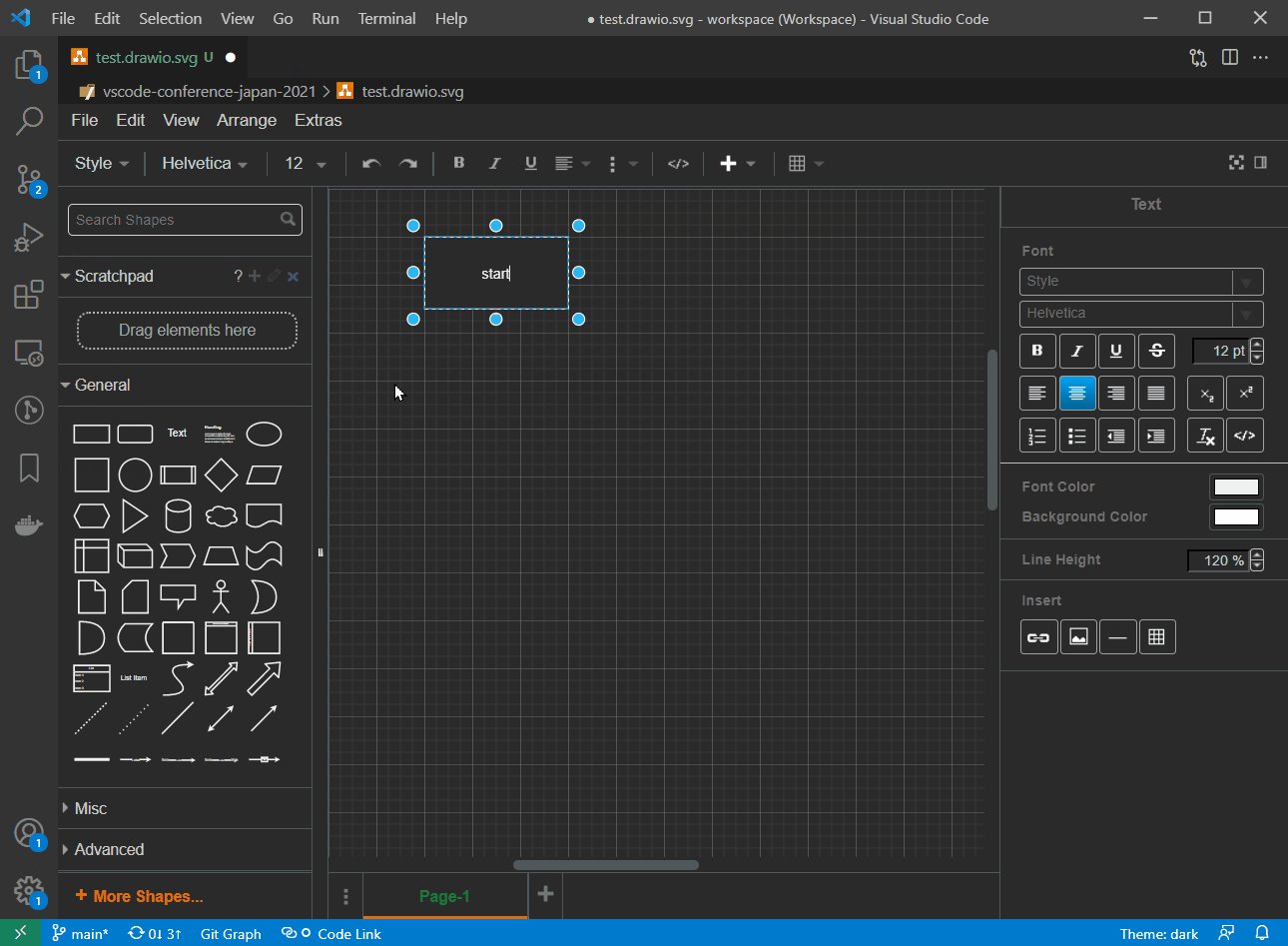
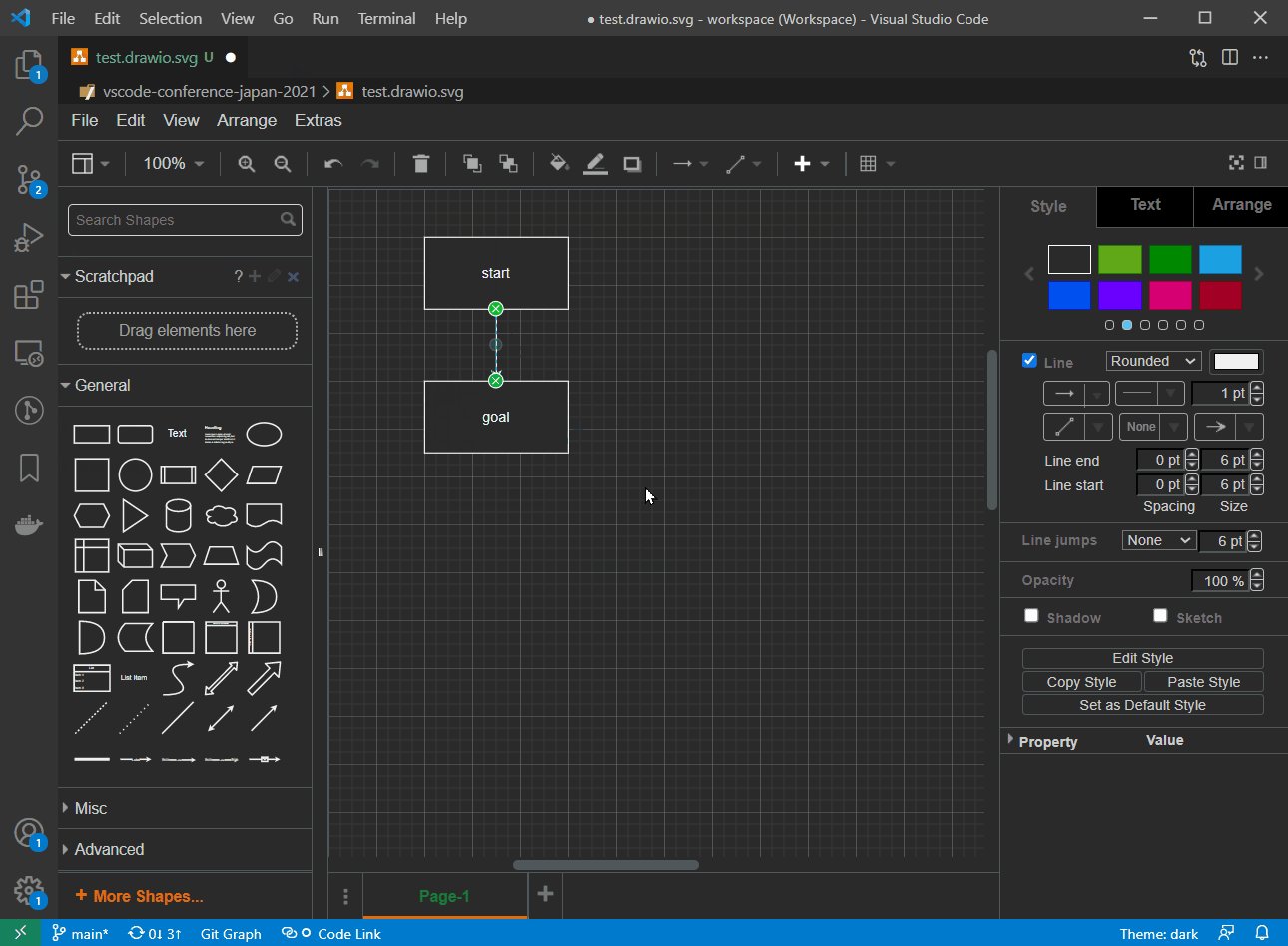
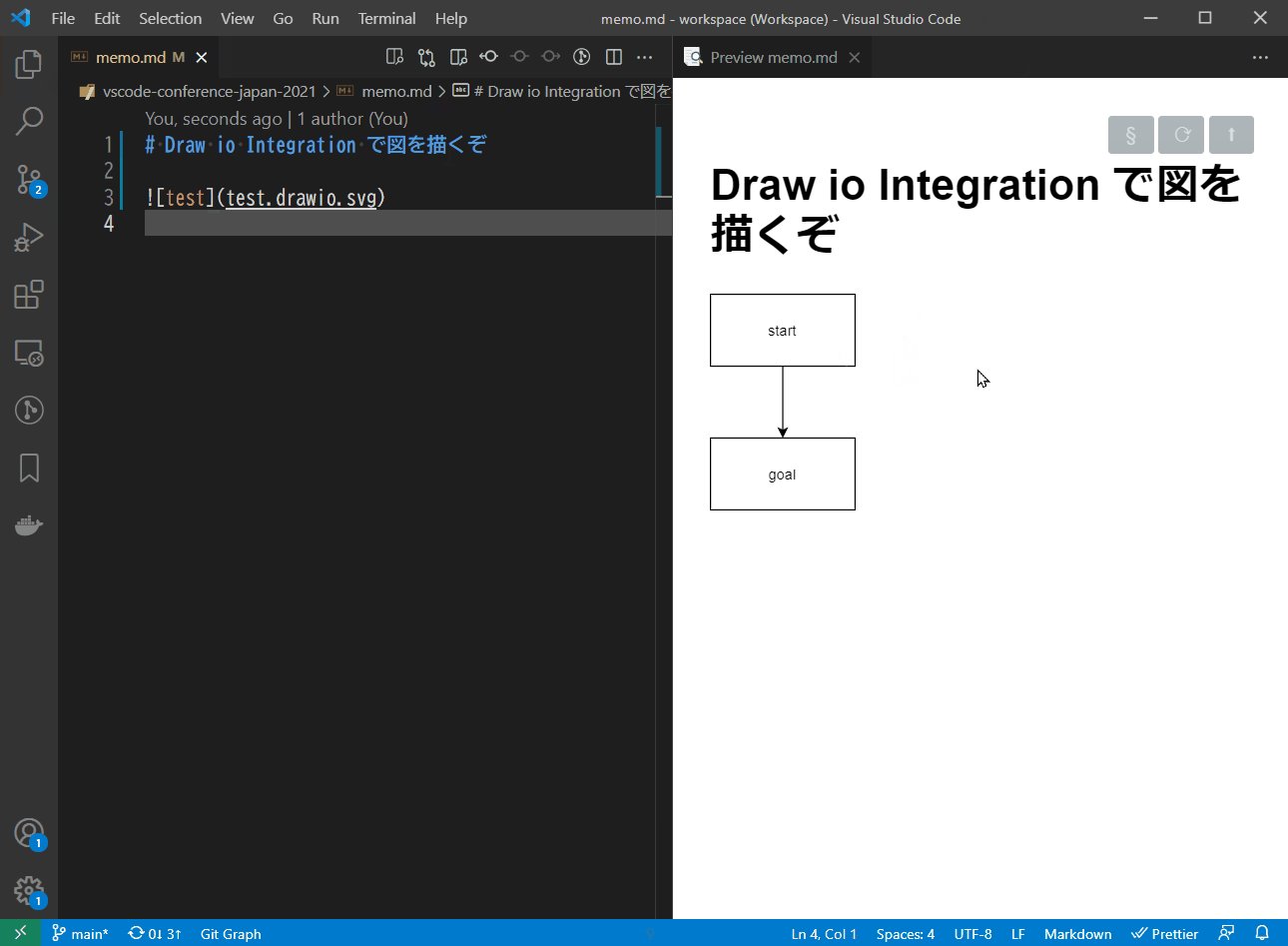
1.5. Draw.io Integration ( hediet.vscode-drawio )

- オフラインで Draw.io ( app.diagrams.net ) の描画ツールが使えます
- 対応するファイル名は
*.drawio.svgなどいくつか規則があります - Markdownには通常の画像として表示できます
構成図などを描く際に便利です
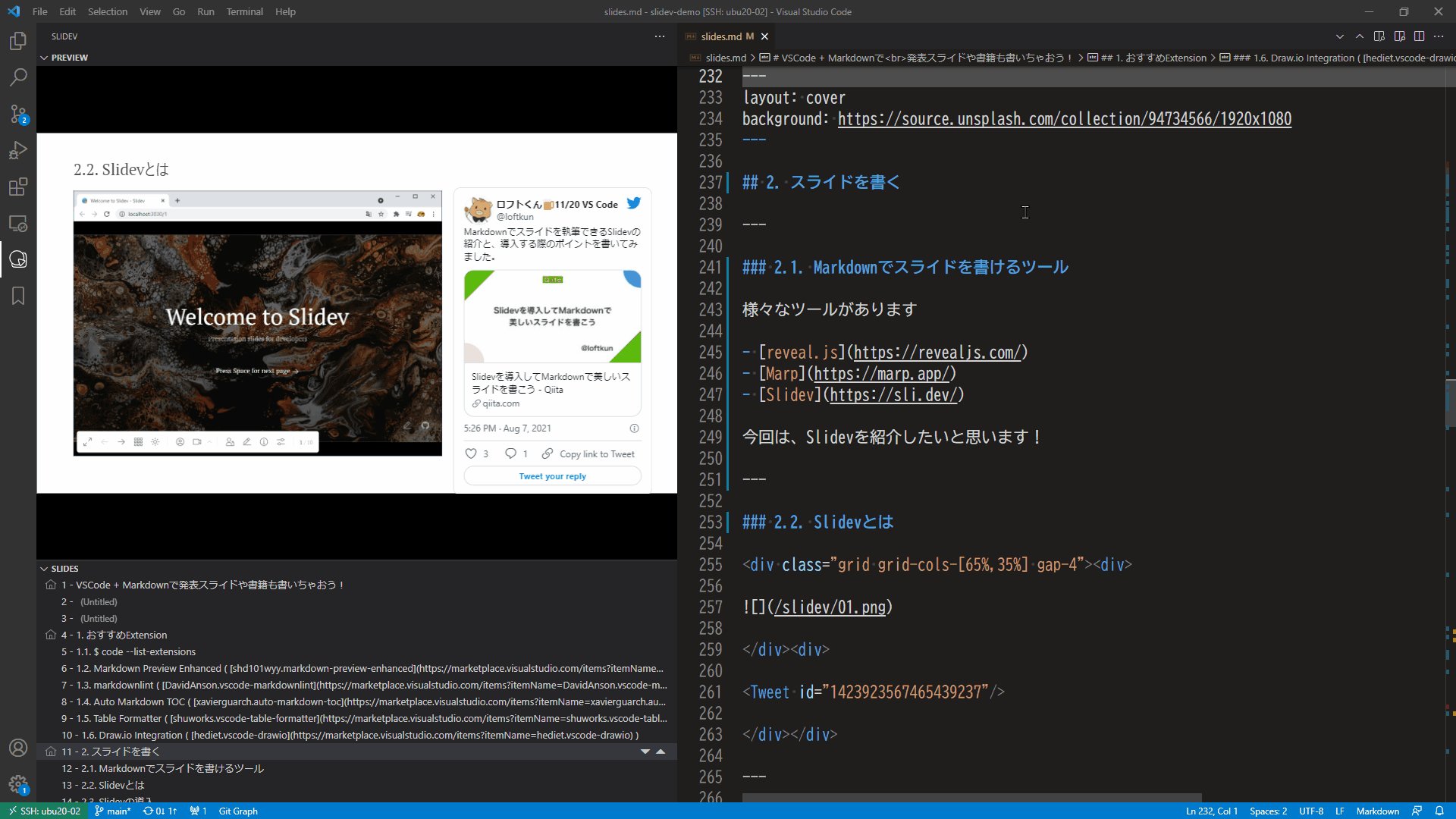
2. Markdownでスライドを書く
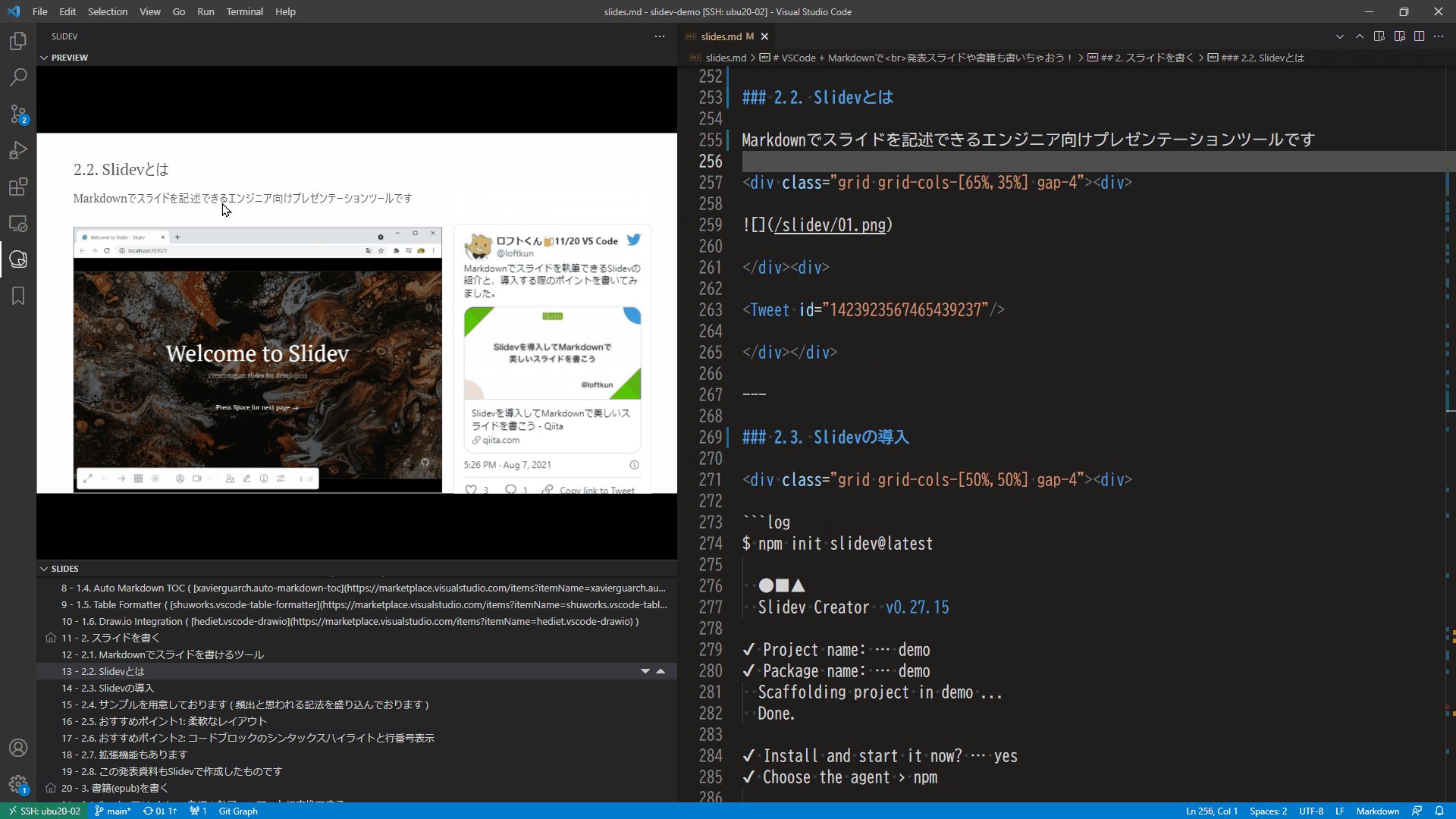
2.2. Slidevとは
Markdownでスライドを記述できるエンジニア向けプレゼンテーションツールです

2.3. Slidevの導入
$ npm init slidev@latest
●■▲
Slidev Creator v0.27.15
✔ Project name: … demo
✔ Package name: … demo
Scaffolding project in demo ...
Done.
✔ Install and start it now? … yes
✔ Choose the agent › npm
●■▲
Slidev v0.27.15
theme @slidev/theme-seriph
entry /home/loft/slidev-demo/slides.md
slide show > http://localhost:3030/
presenter mode > http://localhost:3030/presenter
remote control > pass --remote to enable
shortcuts > restart | open | edit- これだけでOK ( 要
Node.js >=14.0) - ブラウザで閲覧できます(
localhost:3030) - あとは slides.md を執筆していくだけ!
- プレビューにも動的に反映されます

2.4. サンプルMarkdownとLive Demo
| Markdown | github.com/loftkun/slidev-example | slides.md をご参照ください |
| Live Demo (SPA) | loftkun-slidev-example.netlify | Netlify にデプロイしたSPAです |

2.5. おすすめポイント1: レイアウトが柔軟
Gridレイアウトによりコンテンツを柔軟に配置できます
ここは横幅いっぱい使えるよ
<div class="grid grid-cols-[33%,33%,33%] gap-4"><div>
左グリッド
</div><div>
中央グリッド
</div><div>
右グリッド
</div></div>
ここは横幅いっぱい使えるよ2.6. おすすめポイント2: コードブロックのシンタックスハイライトと行番号表示ができる
ソースコードやコマンドの実行結果などのコードブロックを綺麗に表示できます
Pythonソースコードの表示例 :
import os
test_path = os.path.join("data", "data-01.txt")
f = open(test_path, "a", encoding="utf-8")
f.write("this is new append line\n")
f.close()import os
test_path = os.path.join("data", "data-01.txt")
with open(test_path, "a", encoding="utf-8") as f:
f.write("this is new append line\n")特徴
- 行番号の表示ができるため、行番号での意思疎通できて便利です
- 着目して欲しい行を強調できます ( 上記の例では 4行目以降 )
- 画像ではなくテキストなので、文字列のコピーや検索も可能です
- 上記のように、Gridレイアウトを使うことで左右で比較、のような表現も可能です
2.7. おすすめポイント3: 拡張機能もあります ( antfu.slidev )

- プレビュー表示ができる
- Markdownの編集が即反映されます
- スライドのタイトル一覧表示、ジャンプができる
- 順序の変更ができます
3. Markdownで書籍( epub, mobi )を書く
3.1. Markdownで書籍( epub, mobi )を書くには
書籍の文章をMarkdownで書き、ツールでMarkdownを電子書籍のフォーマットに変換します
- 画像の挿入や表もMarkdown記法で書くことができます
私はPandocというツールを使用しています
- 様々なドキュメントのフォーマット変換ができるコンバーターです
PandocでMarkdownから変換できるフォーマットの例 :
- html
- pptx
- epub
- などなど、様々なフォーマットに対応しています
- 詳細は pandoc.org をご参照ください
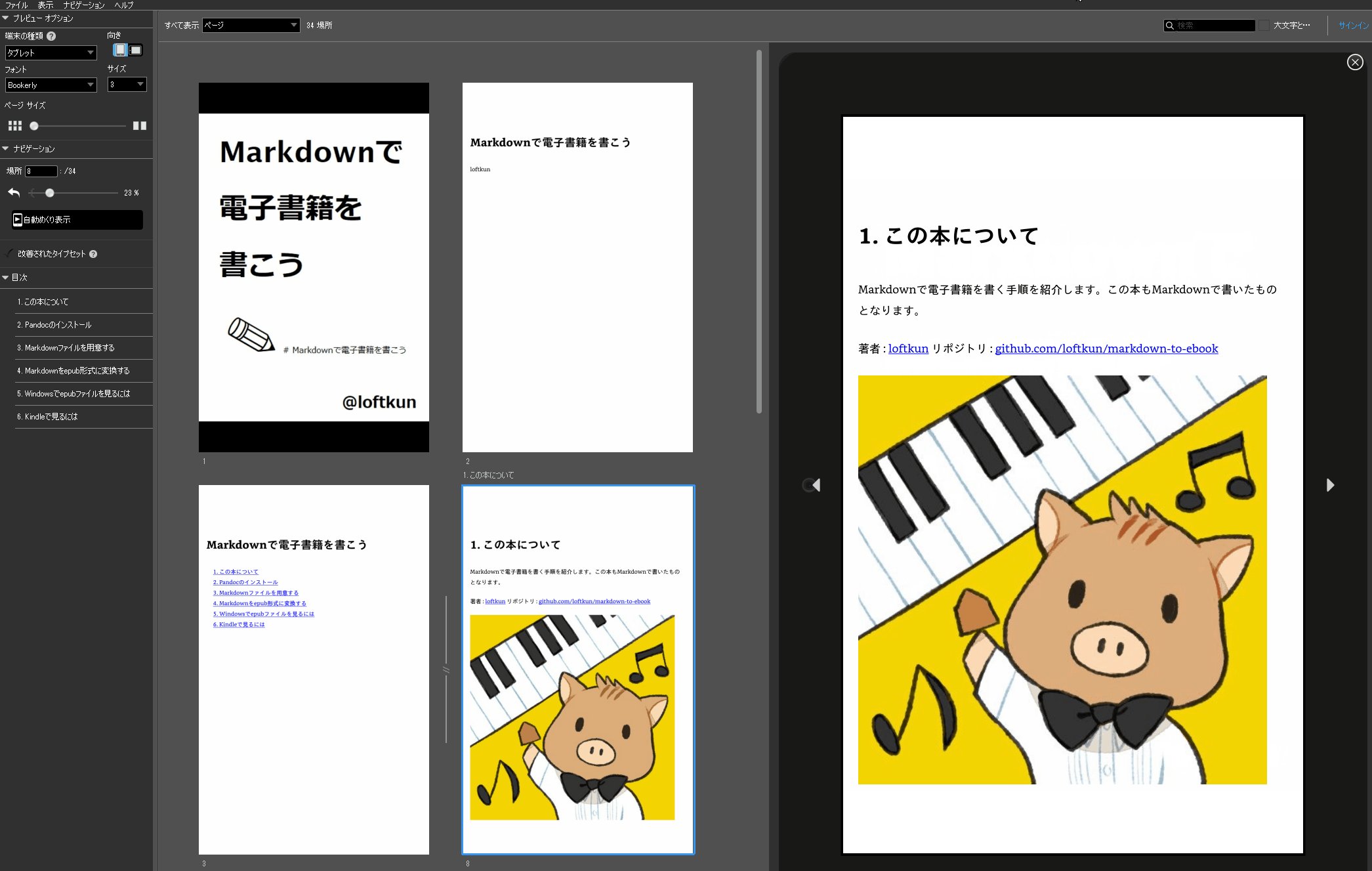
3.2. サンプル
| github.com/loftkun/markdown-to-ebook | book.md | Markdownファイル |
| ebook/book.epub | epubファイル |
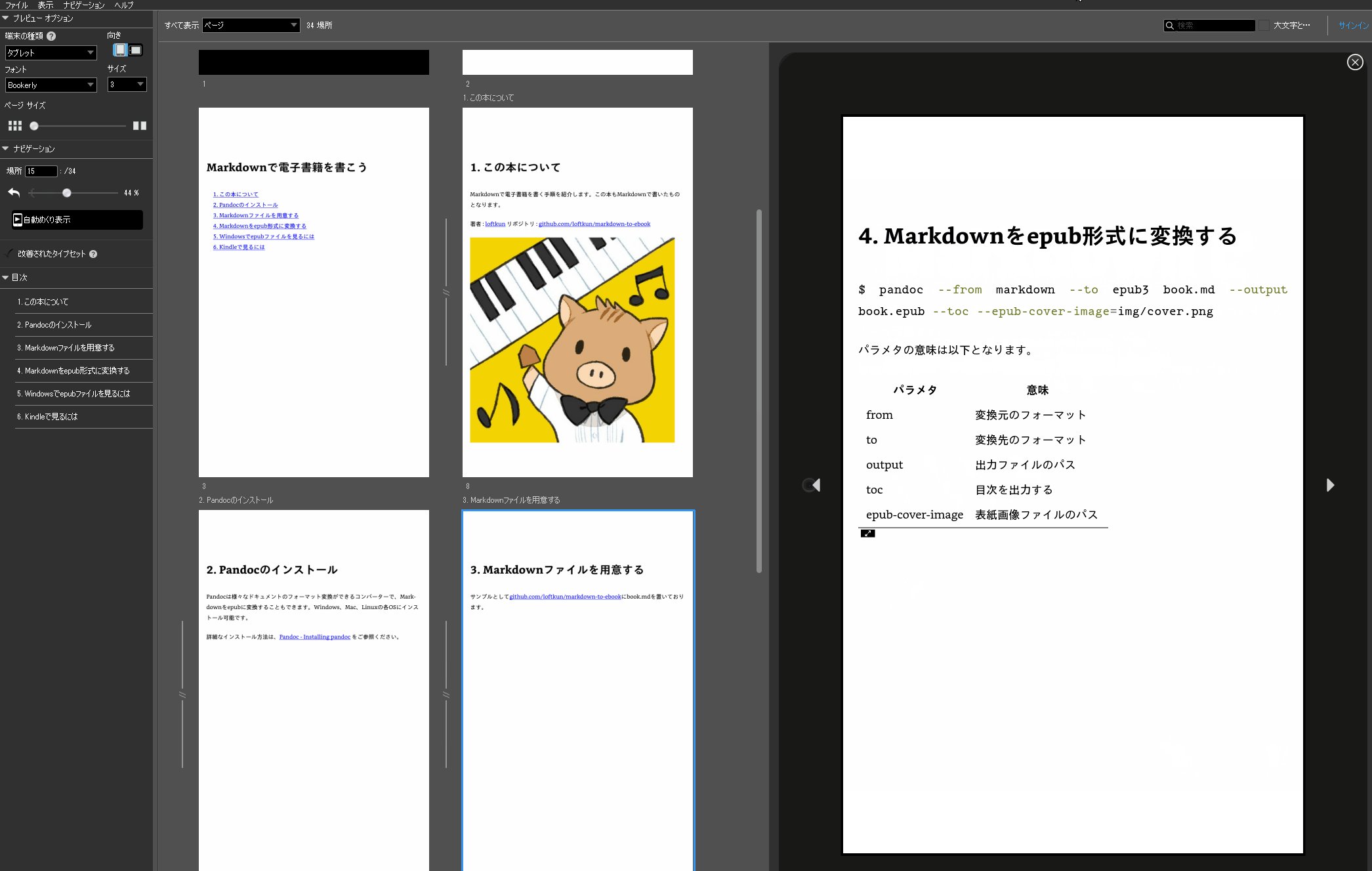
Markdownからepubに変換するコマンドの例 :
$ pandoc --from markdown --to epub3 book.md --output book.epub --toc --epub-cover-image=img/cover.png| from | 変換元のフォーマット |
| to | 変換先のフォーマット |
| output | 出力ファイルのパス |
| toc | 目次出力を有効化 |
| epub-cover-image | 表紙画像ファイルのパス |
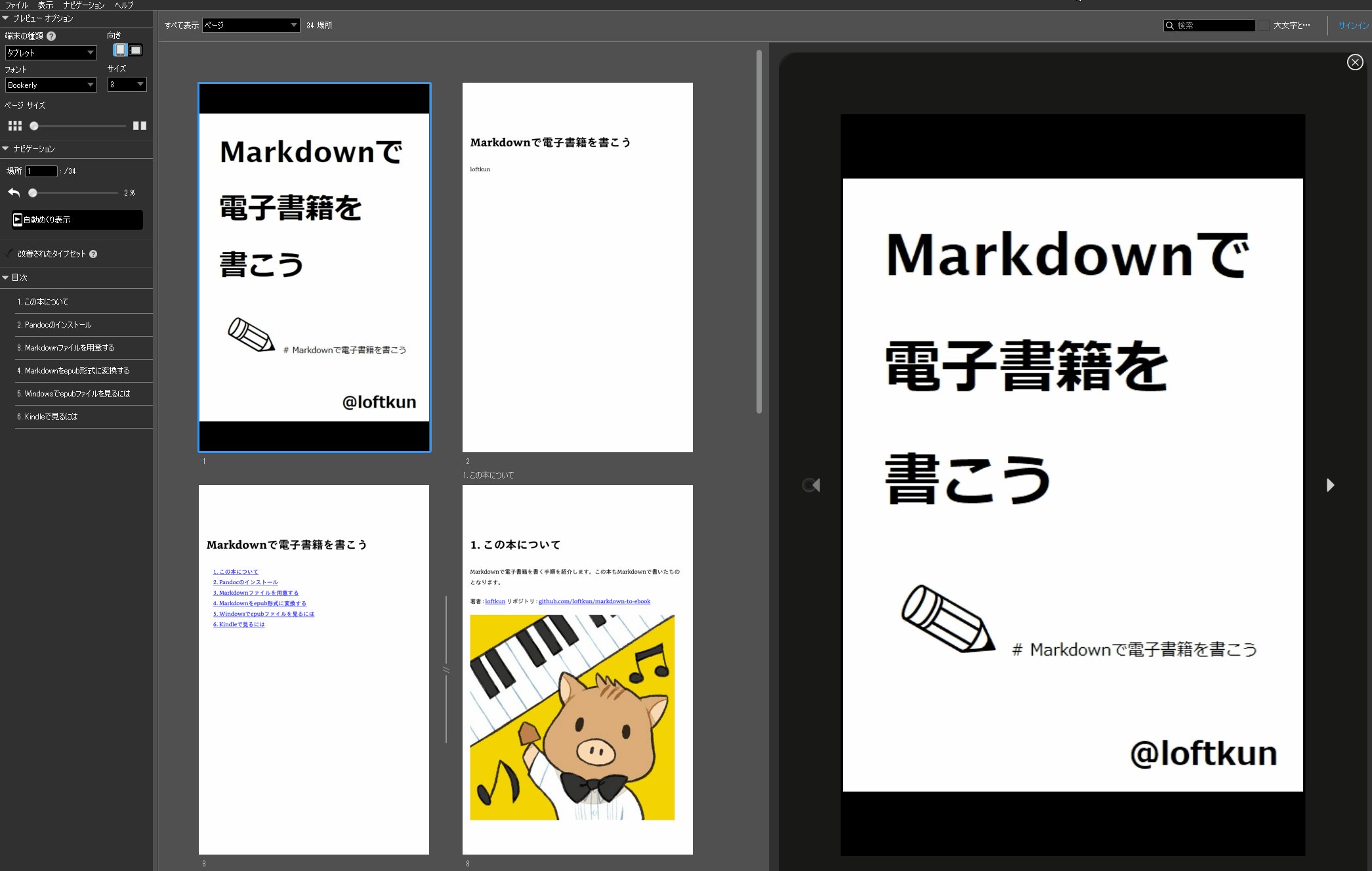
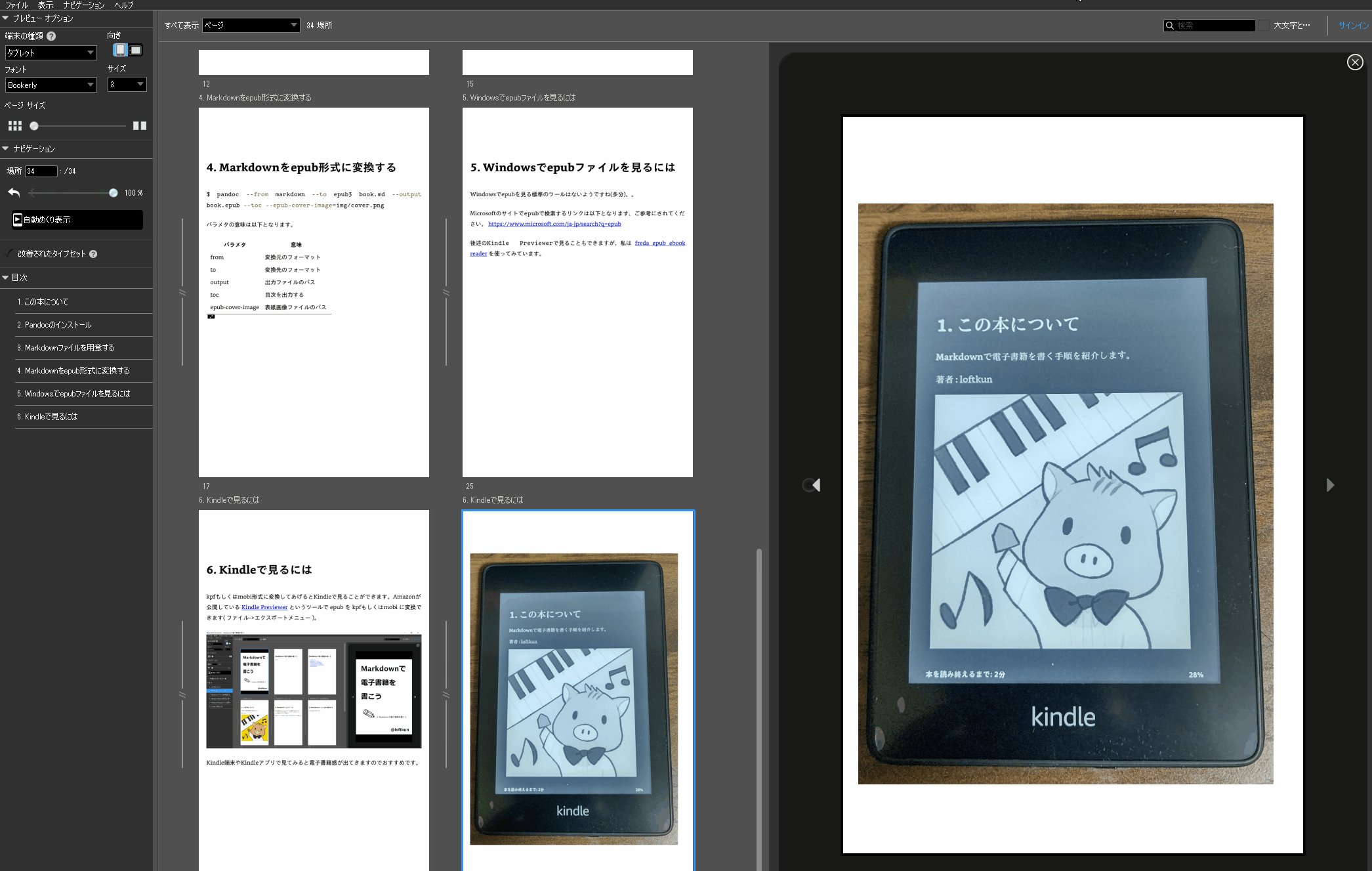
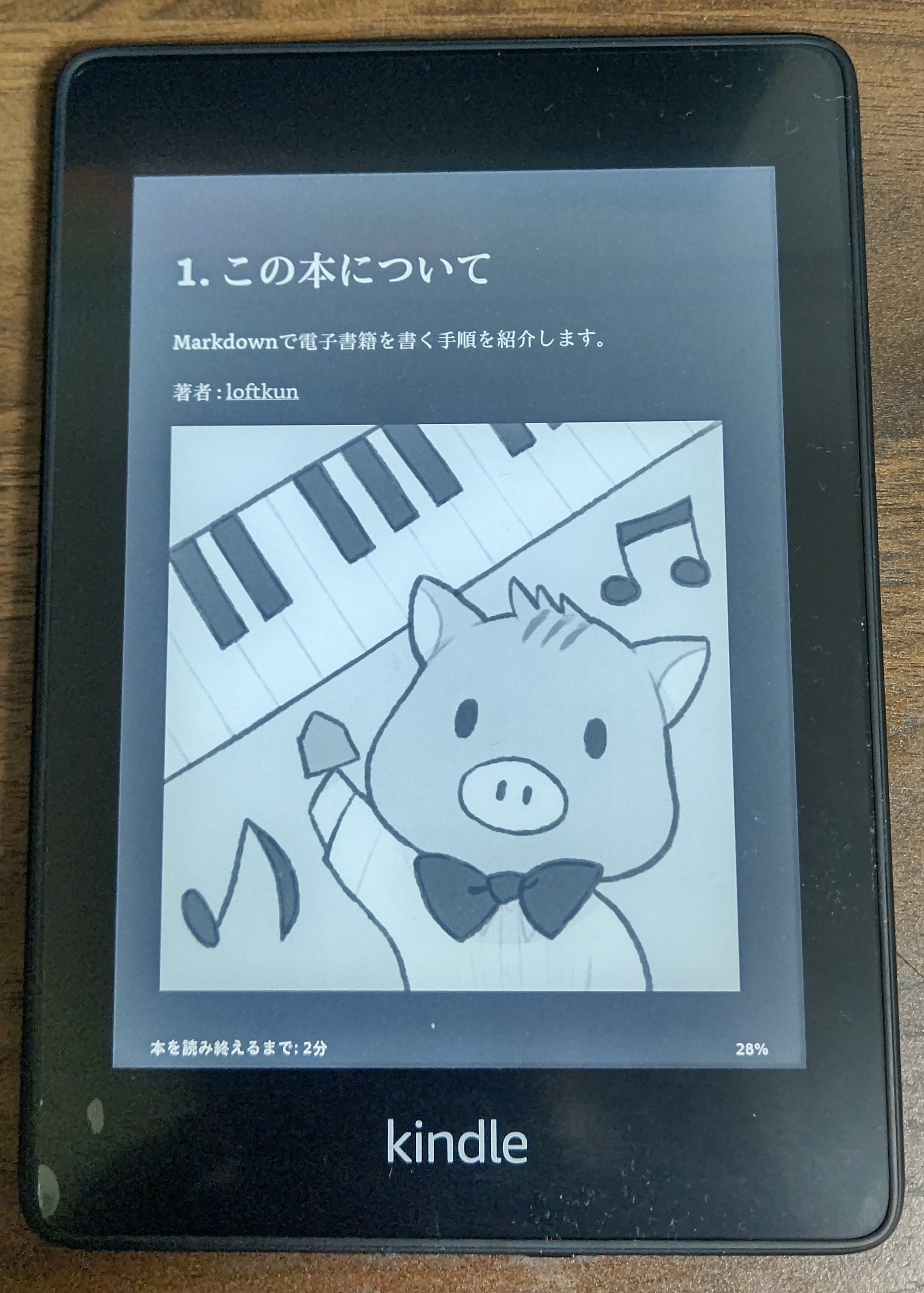
3.3. Kindleでも読めます
Kindle Previewer を使うとepubをmobi形式に変換でき、Kindleでも閲覧できます
epubの閲覧、mobi(Kindleで閲覧可能)への変換が可能です

Kindle Paperwhite で表示した例

4. まとめ
MarkdownのHappy Extensions!
- VSCodeと拡張機能を活用することでMarkdownを効率よく書くことができます
Markdownでスライドや書籍( epub, mobi )を書く
- SlidevやPandocなどの外部ツールも組み合わせることで、Markdownの活用範囲が広がります


 本資料(SPA) :
本資料(SPA) :